UX-UI Design System
A website is like a set of building blocks, designed to be simple and flexible. Imagine each design element as a small building block or an "atom", such as a button or text box. We combine these building blocks to create larger components, called "molecules", that work together to form features like search bars and sign-up forms. These components, in turn, seamlessly come together to make complete sections of a website, much like rooms in a house.
This design system is created using tools like Figma or Adobe XD, this not only makes your website beautiful but also user-friendly and easy to navigate. It's designed to adapt and evolve, ensuring your site remains modern and up-to-date. Our goal is to ensure that the website is aesthetically pleasing, responsive, and user-friendly, while also being built to last.
This page is under construction
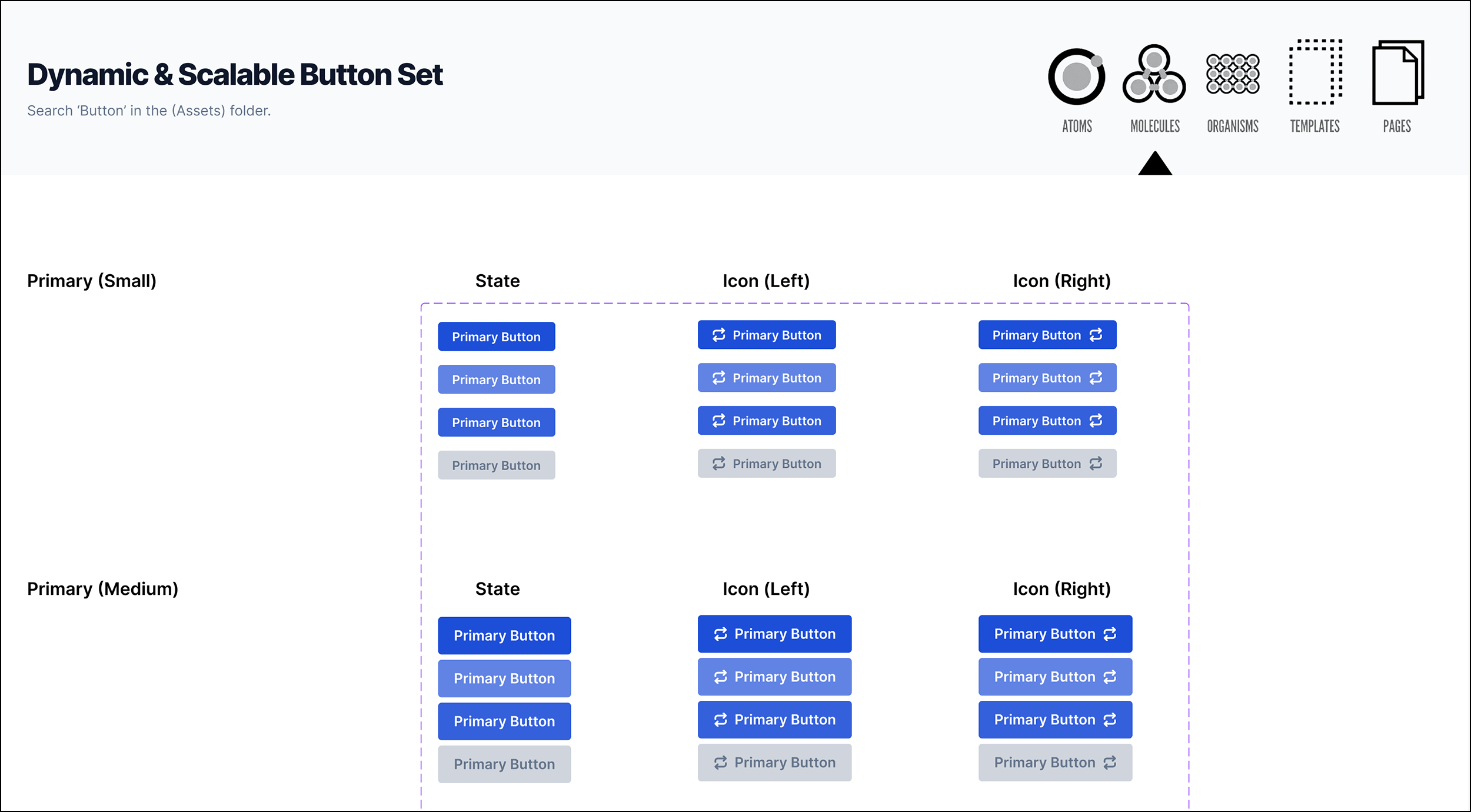
(Double click on each image below to preview a live sample of my design on Figma)
2. Molecules require a dynamic & scalable (button set) associated with Primary and Secondary- small, medium, and large button sizes, and states, with icon flush options on both the right and left side. This is a custom sample button set for a (design system) that later, different states, colors, and icons can be applied.